이전 포스팅을 보시고, 이번 포스팅을 보셔도 좋을 듯 합니다.
React 기억법(1) - 리액트가 뭐지?
React 기억법(2) - 컴포넌트화? 그리고 리액트 설치
이전 React 1편 및 2편에서는 React에 관련된 짧은 개요와 React로 뷰 컴포넌트를 만들고 사용하는 방법을 살펴봤습니다. 이번 포스팅은 2편에 연장선 격으로 React로 생성한 뷰 컴포넌트의 생성주기(라이프 사이클)에 따른 내장 함수와 이를 사용하는 방법에 대해서 살펴볼까 합니다.
아마, 초반에 javascript를 이용한 웹 개발에서 많이 당황하시는 부분들이 jQuery 이벤트를 바인딩 할때에 한번쯤은 겪어보셨을 것이라고 생각합니다. '왜 이벤트를 바인딩 했는데 이벤트가 먹히지 않지??'라고 처음에는 당황스럽다가 계속해서 디버깅을 해보고, 그래도 해답을 못찾으면 setTimeout을 통해서 이벤트를 바인딩하는 꼼수아닌 꼼수(?)를 찾게 됩니다.
어떤분들은 금방 원인을 찾기도 하죠. 그렇게 발견하게 되는 원인 중 하나는 바로, 'DOM 객체가 렌더링이 되지 않는 상태에서 jQuery 이벤트를 바인딩 시킬때' 입니다. 즉, 이벤트를 바인딩 할 객체가 없는 상태에서 바인딩 작업을 실행 한 후 종료되니, 이벤트가 제대로 걸릴 일이 없지요.
이러한 에러 및 실수는 대부분 웹 어플리케이션을 개발 할 때 객체에 대한 생성 주기에 대한 부분을 놓쳐서 생기는 에러이곤 합니다. 이러한 부분에 관해서는 프레임워크 내에서도 자세히 나오지 않을 뿐더러, 제공해 주는 기능이 많이 없기때문에, 대부분 개발자 분들은 뷰를 렌더링 하는 시점에 따라서 이벤트를 바인딩 하는 기능을 구조화 시켜서 시점을 관리하곤 합니다.
React는 뷰단에 충실한 라이브러리의 특징을 가지고 있기 때문에, 실제 React View DOM 객체가 렌더링 될때 까지의 시점을 내장함수로 제공하고 있습니다. 따라서, React 내에서 컴포넌트의 내장 함수를 사용하게 되면, 타 라이브러리보다 좀더 직관적이고, 가독성이 높게 코드 구조를 짤 수 있습니다.
1. React 컴포넌트의 Lifecycle 내장 함수
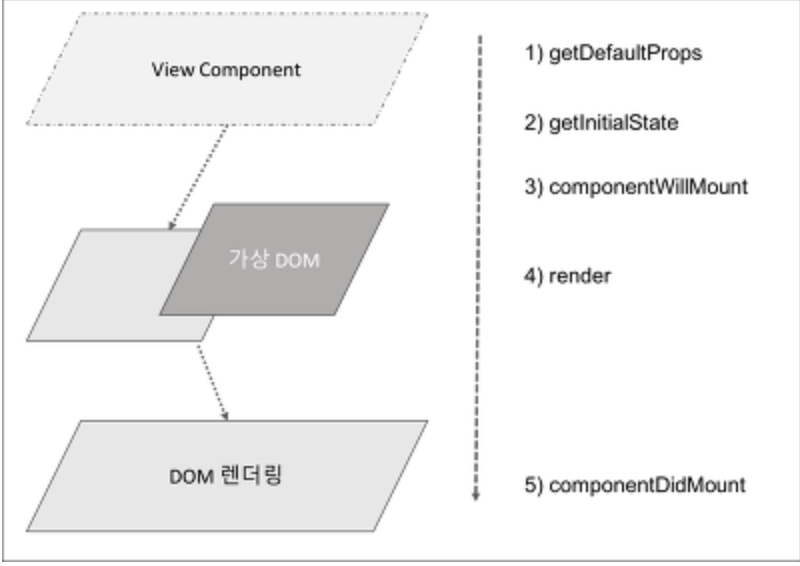
실제 React 객체가 렌더링 될때까지의 내장 함수의 흐름을 나타낸 그림을 먼저 보여드리고, 설명드리는 편이 좋을 것 같습니다. 실제로 React에서는 렌더링 될때까지 외에도 실행중에 제공하는 함수도 지원하고 있습니다. 이번 포스팅에는 렌더링 될때까지만 우선 살펴보겠습니다.

위 그림은 실제로 React 객체가 렌더링 될때까지 중에서 자체적으로 지원하고 있는 함수입니다. 위에서부터 아래로의 흐름을 가지고 있으며, 위에서부터 차례대로 오른쪽의 함수가 호출된다고 보시면 될 것 같습니다.
1) getDefaultProps
React 컴포넌트 클래스는 이 객체를 생성하는 시점에 딱 한번 위의 함수를 호출하게 됩니다. 만약 새로운 객체를 생성 할 경우 부모 컴포넌트가 현재 클래스의 기본값을 지정해 주지 않을때 getDefaultProps로 호출한 값을 기본값으로 사용할 수 있게 됩니다. (props 및 state에 관련된 부분은 다음장에서 설명드리도록 하겠습니다.)
2) getInitialState
React 컴포넌트에서는 상태값(state)를 가지고 있습니다. 상태값이란 실제로 우리가 보고있는 뷰 화면에서 출력되는 부분과 연관된 객체라고 보시면 됩니다. React 컴포넌트는 처음 이 객체가 생성될때, 화면에 관련된 상태값을 기본적으로 지정할 수 있게 됩니다. 즉, 기본적으로 컴포넌트가 생성될때에 처음 시점에서 호출하는 화면에 관련된 객체를 정의하는 함수입니다. 개별에 관련된 인스턴스 상태를 초기화 해줄 수 있기 때문에 getDefaultProps와는 다르며, 위에서는 props값을 사용할 수 없지만, getInitialState에서는 props값을 사용할 수 있게 됩니다.
3) componentWillMount
React 컴포넌트에서 render 함수를 실행하기 전에 호출하는 메소드입니다. 따라서, render를 통해 컴포넌트를 생성하기 전에 마지막으로 이 인스턴스에 대한 기능을 제어할 수 있는 단계입니다.
4) render
React는 컴포넌트 내의 render 함수를 통해 가상의 DOM을 만들며, 실제 DOM 객체를 렌더링 해야 하기 때문에, React 내에서는 필수적으로 사용해야 하는 메소드입니다. 일전에 React의 특징 중, 메모리상에 가상의 DOM 객체를 생성하고, 상태값 변경에 따라 DOM 객체를 갱신해준다고 말씀드렸습니다. 이에 관련된 부분들인 가상 DOM 복사 및 실제 DOM 객체 렌더링을 담당하는 함수입니다.
이러한 render 함수에는 몇가지 규칙이 있습니다.
- 첫번째, 접근할 수 있는 데이터는 this.props 및 this.state입니다. 이부분은 다음장에 자세히 다루겠습니다.
- 두번째, JSX 형태의 엘리먼트 뿐만 아니라 null, false등의 boolean 값도 반환이 가능합니다.
- 세번째, 단일 최상위 컴포넌트만 반환이 가능합니다. 따라서 배열 형태의 엘리먼트는 반환이 불가능합니다. (딱 하나의 엘리먼트만 필요합니다.)
- 네번째, 컴포넌트의 상태 및 DOM을 수정할 수 있습니다.
5) componentDidMount
render 메소드가 실행되어 가상의 DOM이 복사되고, 실제 DOM 객체가 렌더링되면, 이제부터는 실제 DOM 객체에 접근이 가능해 집니다. (this.getDomNode() 등으로 조작 가능합니다.) 이부분에서 우리는 jQuery를 통한 DOM 객체의 이벤트 바인딩이 실제로 가능해 지는 시점이라 보실 수 있습니다.
3. 컴포넌트 제어의 장점
React 객체가 생성되고, 실제 DOM 객체에 렌더링 될때까지의 시점들을 React는 자체적으로 구분하여 내장 함수로써 제공을 해주고 있습니다. 우리는 이를 통해서 렌더링 되기 전에 변수를 설정해주거나, DOM 객체가 렌더링 된 후 jQuery를 이용한 이벤트 바인딩을 함으로써, 실제 브라우저 내에서 DOM 객체가 렌더링 될때까지 어플리케이션 내의 소스코드를 시점에 따라서 구조화 하고, 정확하게 관리가 가능해진다는 장점이 있습니다.
위의 내장 함수 중, render를 제외한 다른 내장함수들은 사용하지 않아도 실행에 문제가 없습니다. 단, 정확한 시점 관리를 도모하시고자 한다면, 위의 함수가 좀 더 효율적으로 컴포넌트 구조화에 도움이 되지 않을까 생각합니다.
다음포스팅은 실제로 React 컴포넌트에서 중요하게 사용되는 props 및 state에 대한 내용을 다뤄보겠습니다.
감사합니다.