이전 포스팅을 보시고, 이번 포스팅을 보셔도 좋을 듯 합니다.
React 기억법(1) - 리액트가 뭐지?
1. React 설치
React 설치는 node js의 npm 설치 하셔서, script 태그로 삽입하시거나, cdnjs로 삽입하실 수 있습니다.
npm install react --saveReact 빌드는 gulp나 grunt를 이용하여 browserify를 사용하거나, webpack을 사용하여 빌드할 수 있습니다. 순수하게 컴포넌트만 사용도 가능합니다.
2. 컴포넌트화가 뭐지?
React는 뷰를 컴포넌트화 하여 관리할 수 있는 라이브러리라고 설명 드렸습니다. 컴포넌트는 다양한 의미로 사용할 수 있겠지만, 간단한 예시를 통해 살펴보고자 합니다.

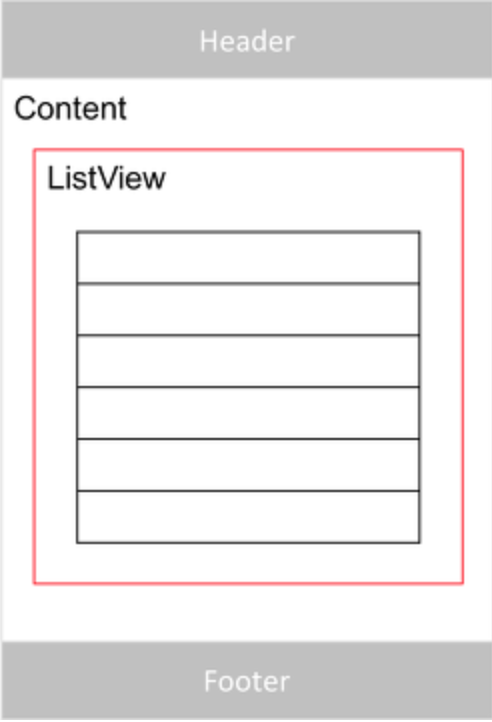
위의 그림은 간단한 모바일 웹을 가정하고 만든 화면 설계서 입니다. 앞으로 우리는 이 화면을 각각 컴포넌트화 시켜서 만들 예정입니다. 간단하게 나누자면, 텍스트에서처럼 4부분으로 간단하게 나눌 수 있겠습니다.
-
- Header
-
- Content
-
- ListView
-
- Footer
이처럼, 각각의 DOM 객체들, 뷰를 담당하는 영역들을 컴포넌트화 시켜서 하나하나 조립할 수 있도록 만들 예정입니다. 저는 webpack을 통하여 빌드하는 것을 가정으로 코드를 구성해 볼까 합니다.
3. 시작
우선, Header 영역부터 컴포넌트화를 해보려고 합니다. React에서 컴포넌트를 만드는 방법은 기본적으로 createClass 메소드를 통해서 컴포넌트화 시킬 수 있습니다.
var React = require('react');
var Header = React.createClass({
render : function () {
return (
<div className="header">
<p>Header</p>
</div>
)
}
});
module.exports = Header;ES6로는 다음과 같이 사용합니다.
import React from 'react';
const Header = React.createClass({
render() {
return (
<div className="header">
<p>Header</p>
</div>
)
}
});
export default Header;순수 ES6 로도 개발이 가능합니다. 여기서, 순수 ES6 개발은 React의 Component 클래스를 extend해서 사용합니다.
import React,{Component} from 'react';
class Header extends Component {
render() {
return (
<div className="header">
<p>Header</p>
</div>
);
}
}
export default Header;위의 3 코드 모두 Header 컴포넌트를 생성해서, export 하는 것은 동일합니다. JSX에서의 차이점은, 일반 HTML 마크업과는 다르게 class를 className attribute로 사용합니다.
1) render 함수
ender 함수는 React 자체에 내장되어 있는 함수로써, 렌더링 해줄 DOM 객체를 리턴하여 사용하게 됩니다. 이때, return 부분에 해당하는 코드는 생소하실 수 있으시겠지만, JSX 문법체계를 사용해서 렌더링 합니다.
2) className
className과 같은 경우는 기존 HTML 마크업의 class와 같은 기능을 합니다. 대신, React에서는 class 대신 className을 통해 DOM 객체에 렌더링을 해줄때 class로 변환하여 렌더링 합니다.
4. 컴포넌트 조립
위와 같은 방식으로, Header, Content, ListView, Footer 컴포넌트를 생성했다고 가정합니다. 이제, 하나의 화면에서 조립할 일만 남았는데요, 각자의 React Component는 JSX 문법체계에서 마크업으로 조합이 가능합니다. 하나의 화면에서 조립하기 위해서, main.js를 만들어 보겠습니다.
// main.js
import React from 'react';
import Header from './Header';
import Content from './Content';
import Footer from './Footer';
const main = React.createClass({
render() {
return (
<div className="main_div">
<Header />
<Content />
<Footer />
</div>
);
}
});
export default main;각자의 컴포넌트들을 import해오고, import한 컴포넌트들을 div안에 명시해 주었습니다. 이를 통해서 각자의 컴포넌트들은 main.js에서 조합이 되며, 조합된 main.js는 또다시 React Component로 생성이 됩니다. 이러한 과정을 통해 전체의 view 객체들은 React상에서 컴포넌트화 될 수 있습니다.
코드는 ES6를 혼용해서 사용했지만, 위에서 보시던 것과 같이 다른 방식으로도 사용이 가능합니다.
5. 결론
이번 포스팅에서는 React의 기본적인 설치 및 Component 생성 방법에 대해 알아보았습니다. 이번 포스팅에 사용된 React의 내장함수는 render를 사용해 보았으나, 이 외에도 React에서는 각 Component의 생성주기(Life cycle)에 따라서 다양한 내장 함수들을 통해 Component를 제어하고 있습니다. 다음 포스팅은 바로 Component의 Life cycle에 따른 내장 함수에 대해서 알아볼까 합니다.
React에서 Component를 제어하는 내장함수를 어떻게 사용하느냐에 따라서 효율적으로 각자의 Component를 제어할 수 있게 됩니다. 따라서, 다음 포스팅에 관련된 내용은 앞으로 React를 진행함에 앞서서 굉장히 중요한 부분이라고 할 수 있습니다.
모두 즐거운 개발하시기 바랍니다. 감사합니다 :)