monorepo란, 다양한 모듈을 여러개의 repository로 관리하지 않고, 하나의 repository에서 패키지 등으로 분기하여 관리하는 것을 의미합니다.
그동안 React를 이용한 Application을 개발하며, monorepo에 대한 고민 포인트들은 지속적으로 있어왔습니다. 예를 들면, Node.js를 활용한 디바이스별로 서버를 분리한다거나, 템플릿을 분리하는 용도 등이 포함 될 수 있습니다. 때로는, 서비스별로 monorepo를 구성할 수 있을 것 같습니다.
React를 이용한 서비스의 경우, 각 서비스가 달라도 공통으로 사용되는 Component들이나, library가 존재할 수 있어, 하나의 Component를 각 서비스에 사용하기 위해서는 npm package를 사용거나, yarn workspace 혹은 lerna를 이용해서 사용하고 있었습니다.
이번에는, typescript 기반의 monorepo 및 react 전반적인 인프라를 지원하는 nx(https://nx.dev/)를 이용하여 monorepo를 구성하는 방안에 대해 간략히 알아보고, 단계별로 사용하는 방법에 대해 알아보고자 합니다.
nx의 첫인상
생각하고 있던 모든 인프라들을 제공합니다.. react application은 물론이며, nextjs, gatsby 프로젝트도 지원하며, cypress등을 이용한 e2e, Jest 및 testing-library를 이용한 테스팅 및, storybook까지 지원하니 typescript 기반으로 React 프로젝트를 진행한다면 대부분의 인프라를 CLI로 설정하여, 사용할 수 있게 됩니다. (다만, 몇가지 내용들은 커스터마이징이 필요합니다.)
nx를 이용하여 App 생성하기
nx는 npx 를 이용하여 worksapce를 생성할 수 있습니다.
npx create-nx-workspace <생성하고자 하는 APP 이름> --preset=react기존에 Angular를 지원하던 플러그인으로 기억하고 있기 때문에, React용 Application을 만들기 위해서는 --preset=react 를 이용하여 React용으로 application을 만듭니다. 이외에, React용으로 설정할 수 있는 preset은 다음과 같습니다.
- next
--preset=next - gatsby
--preset=gatsby
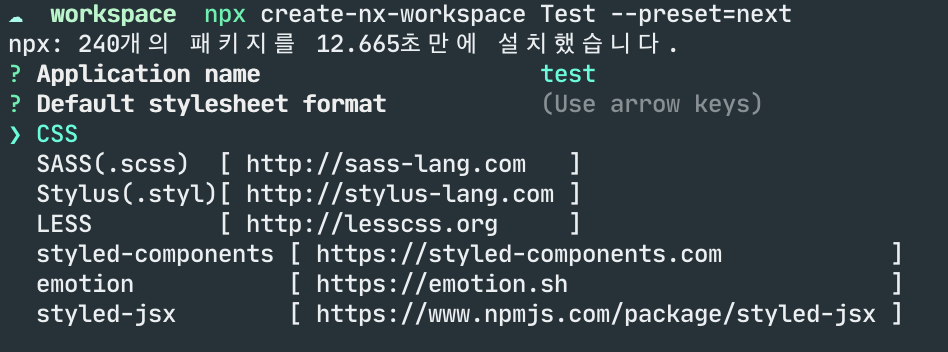
위 command를 입력하게 되면, Application에서 사용하고자 하는 style set을 선택하는 창이 출력됩니다. 예시로 test 라는 Application을 만들고자 합니다.

선택후에는 nx cloud를 사용할지를 선택하는 창이 출력됩니다. nx cloud는 선택하지 않아도 되는 사항입니다. 여기까지 설정이 완료되면, 필요 dependency들을 설치하고, 프로젝트를 실행할 수 있습니다.

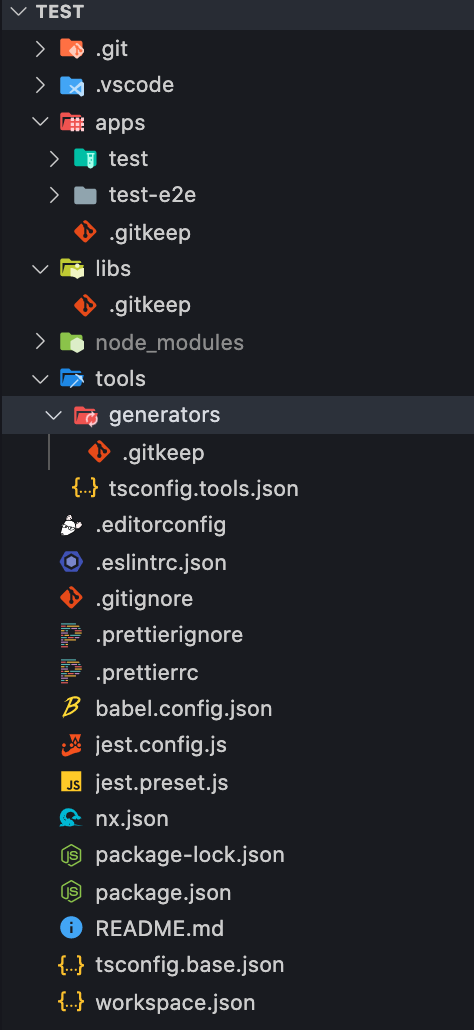
기본적으로 Application을 설치시에는 apps 폴더 내에 위치하게 되며, 프로젝트로 생성시에는 e2e 프로젝트도 같이 생성됩니다. libs 폴더의 경우, library로 생성을 원할시에 해당 폴더 밑에 생성이 됩니다.
기본적으로는 jest 플러그인 뿐만 아니라, tsconfig prettier 까지 모두 기본 세팅이 완료되어 있어, 개발만 진행해도 충분할 정도 입니다.
workspace.json 의 경우는, 실제 설정한 App 또는 라이브러리에 대한 nx내에 설정이 포함되어 있습니다. 간략하게, 다음 script를 실행해 봅니다.
npm run
또는
yarn start <App name> 혹은 yarn startyarn start script 실행시에는 처음 설정한 App (여기서는 test)를 실행하게 됩니다. 실행 후에는 localhost:4200 으로 접속하면, 기본 화면이 출력됩니다.
Typescript + monorepo
확실히, typescript를 이용한 monorepo 구성에는 좋은 인상을 받았습니다. 다만, 설정되어 있는 내용이 좀 복잡할 수 있으나, 이 부분은 어느정도 흐름에 따라 파악하면 커스터마이징이 가능한 수준입니다.
다만, React의 장점중 하나라고 볼 수 있는 자유도면에서는 떨어질 수 있으며, 내가 필요하지 않은 플러그인도 설치될 수 있기 때문에, 프로젝트 구성에서는 한번쯤은 고민해 보시는게 좋을 것 같습니다. 다음에는 React v17부터 지원되는 jsx transform 적용과, webpack 설정을 커스터마이징 하기, storybook등을 추가하는 방법에 대해 알아보겠습니다.