npm으로 plugin을 만들다 보면, 다른 분들의 plugin 만드는 방식들을 살펴보는 경우가 많습니다. 주로 유명한 플러그인 (React 또는 Babel 등등..) 을 살펴보게 됩니다.
특히나, 오픈소스로 공개하는 것이기 때문에, 다른 개발자분들이 보시고 문제가 있는 부분들을 지적하실 수도 있고 이슈에 대한 사항을 보내는 경우도 있으실 수 있지요 (물론.. 저는 아직까지 경험해보지 못했습니다^^;;) 아니면, github을 저장소로 쓰고 계신 분들은 서로 협업을 하시면서, git으로 pull request 등을 통해 저장소에 변경된 내용을 병합하실 수도 있습니다.
주로 유명한 플러그인들은 PR (pull request)도 자주 올라오며, 이슈도 자주 올라오는데, convention이 있는 것처럼 비슷한 양식을 토대로 PR 및 이슈를 제기하는 것을 보실 수 있으실 겁니다. 이번 포스팅은 github 내에서 pull request, issue 등에 사용될 template을 만드는 방법입니다.
사용하기
사용하시는 프로젝트의 root에서 .github이라는 폴더를 생성하십니다. github에서는 해당 폴더에서 이슈 및 pull request 템플릿이 있는지 보고, 존재하는 경우 해당 템플릿을 기준으로 pull request 템플릿을 생성합니다.
mkdir .githubgithub에서 사용되는 템플릿은 두가지가 있습니다.
PULL_REQUEST_TEMPLATE.mdISSUE_TEMPLATE.md_ 각 템플릿은 markdown 형태이며, markdown 문법은 모두 통용됩니다. (이모지도 포함됩니다.)
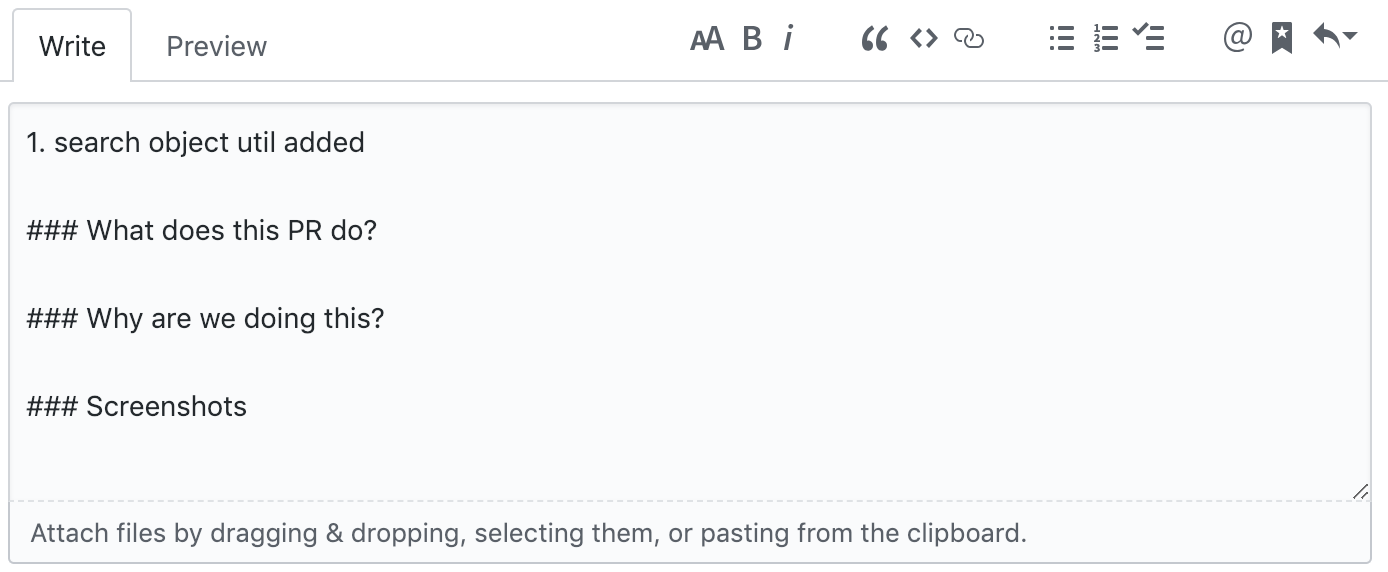
PULL_REQUEST_TEMPLATE.md내에 다음과 같이 예시를 넣어보도록 하겠습니다.
### What does this PR do?
### Why are we doing this?
### Screenshots관련된 내용을 master로 병합하거나, push를 통해서 프로젝트 root단에 .github 폴더를 위치시킵니다. 테스트로 PR을 github에서 해보시면, 다음과 같은 템플릿에 뜨는것을 보실 수 있습니다.

상단에 1.로 되어 있는 부분은 commit 메세지 내의 body 부분이 같이 포함되어 있습니다. 이미 이전에 만들어 놓았던 template 양식이 자동으로 삽입되는 것을 보실 수 있습니다.
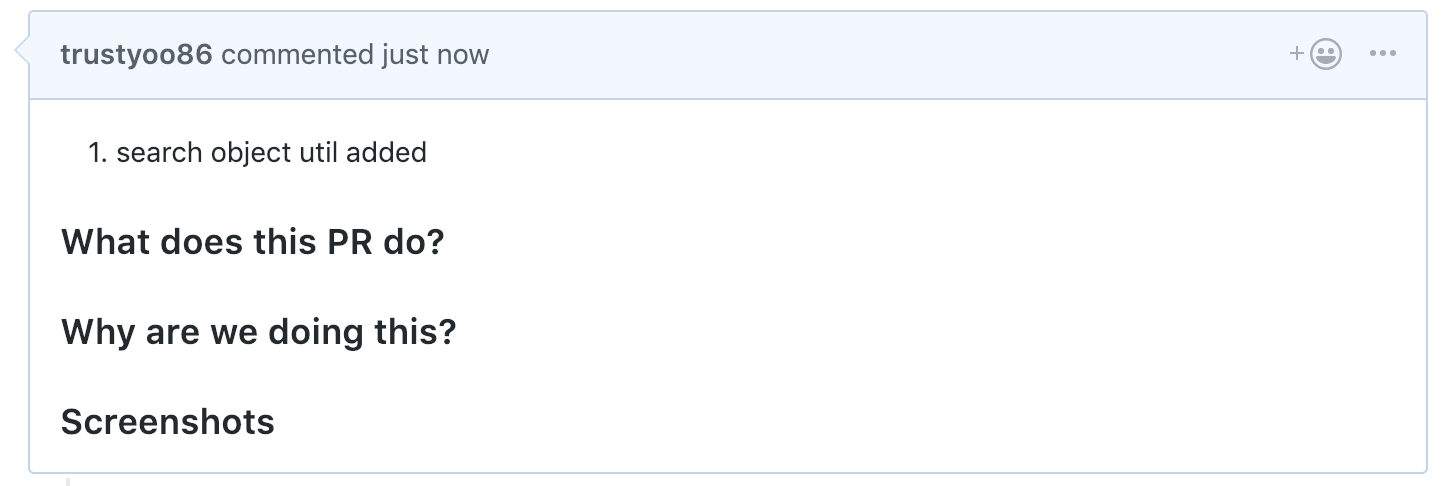
실제로 pull request를 생성하시면, markdown을 기준으로 한 화면이 생성됩니다.

###을 통해서 제목과 같은 템플릿이 생성 되었습니다.
이를 통해서, issue 템플릿도 제작이 가능하며, 주로 github을 이용하시는 팀에서는 관련된 내용으로 PR convention을 설정하실 수 있을 것 같습니다 :)