정적사이트를 생성하는 플러그인들은 최근에 다양하게 출시되고 있습니다. react 기반의 gatsby 혹은 현재 제가 사용하고 있는 jekyll 등, 정적 사이트를 생성하는 플러그인은 각 언어를 특정하여 자주 출시되고, 소개되고 있습니다.
이번 포스팅은, facebook에서 오픈소스 정적사이트를 생성하는 플러그인인 docusaurus를 소개하고, 간단한 구조를 살펴보고자 합니다.
docusaurus
docusaurus란, 오픈소스 정적 사이트를 생성해주는 플러그인으로써, 다른 기타 정적사이트 생성기와는 다르게 오픈소스 사이트 생성기라는 컨셉을 가지고 있는 플러그인입니다. 실제로, cli 상에서 실행시 오픈소스 소개용 정적 사이트가 생성되며, 더불어 블로그도 생성할 수 있는, 실제 저희가 오픈소스에서 많이 보고 있는 형태의 소개 페이지를 cli로 생성할 수 있습니다.
docusaurus는 markdown을 기반으로 document 혹은 blog를 작성할 수 있으며, 기반은 react를 기반으로 사이트내의 컴포넌트를 구성하고 있습니다.

실제로, docusaurus 소개 페이지에서는 1. markdown 기반, 2. react 기반, 3. 번역기능 을 중점적으로 내세우고 있습니다. 따라서, docusaurus의 특징으로는 markdown을 이용하여 정적 documentation 페이지를 생성할 수 있으며, react가 친숙한 분이시라면 컴포넌트를 커스터마이징 가능하고, i18n 기능이 제공되어 json 형태만으로도 번역이 가능합니다.
사용법
설치
기본적으로 docusaurus는 node.js 기반입니다. 제가 테스트 해본 결과, node.js 8버전대에서는 해당 플러그인이 정상적으로 동작되지 않습니다. node.js 9 이상의 버전을 설치하셔야 정상적으로 동작합니다.
추가적으로 npx 패키지를 설치하면 좋습니다. npx 패키지는 로컬로 설치되는 패키지를 npm script 설정 없이도 이용할 수 있도록 설정해주는 플러그인 입니다.
사이트 테스트를 위한 디렉토리를 생성합니다. 여기서는 blog-test 로 생성하도록 하겠습니다.
사이트 생성
# blog-test 생성
mkdir blog-test
# blog-test 진입
cd blog-test준비의 50%가 완료되었습니다.(!!) blog-test 디렉토리에서 npx docusaurus-init을 실행합니다.
npx docusaurus-init해당 커맨드를 실행하면, 자동으로 docusaurus에서 documentation 및 blog 사이트 생성을 위한 폴더를 정의하고, 생성합니다. docusaurus는 doc 및 website 폴더를 생성합니다. doc 폴더는 documentation을 위한 markdown 모음 폴더이며, website는 정적 사이트 생성을 위한 react 및 기타 코드들이 포함되어 있습니다. 블로그 게시는 website/blog 폴더안에 markdown 형태로 미리 예시가 생성되어 있습니다.
실행
로컬에서 개발을 진행하면서 실행하신다면, website 폴더에서 npm run start 혹은 yarn start 를 실행합니다.
# npm
npm run start
# yarn
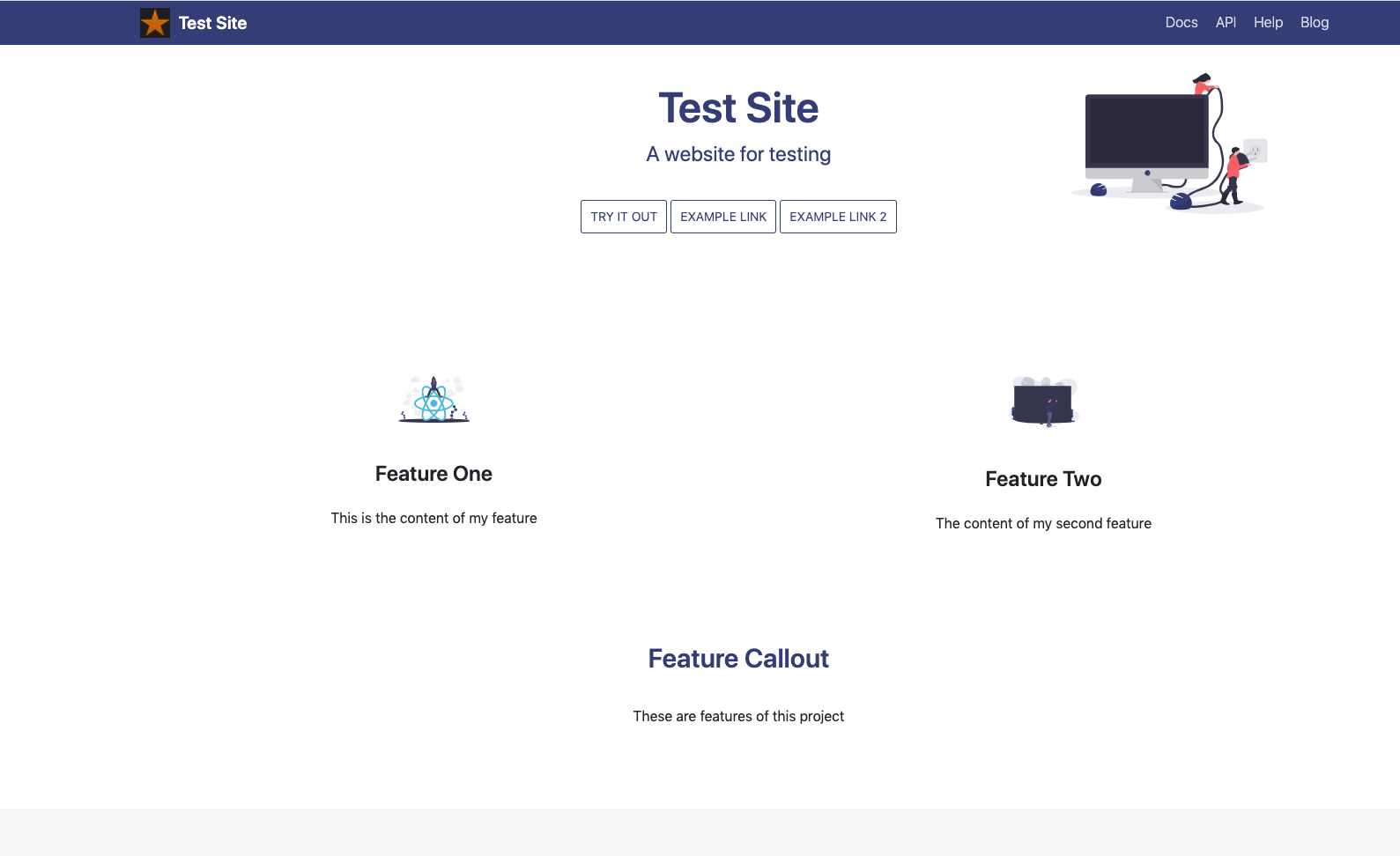
yarn start해당 커맨드를 실행하시면, 자동으로 docusaurus에서 사이트를 생성하며, 서버를 로드합니다. 서버는 기본적으로 localhost:3003 으로 설정되어 있습니다. localhost:3003에 진입하면,

와 같은 예시용 웹사이트가 생성됩니다. (무지 쉽습니다..)
만약, 정적사이트를 다른 외부에 올리려고 하신다면, 올리시기 전에 npm run build를 통해서 정적 사이트를 빌드해야 합니다.
살짝만 톺아보기 - 사이드바

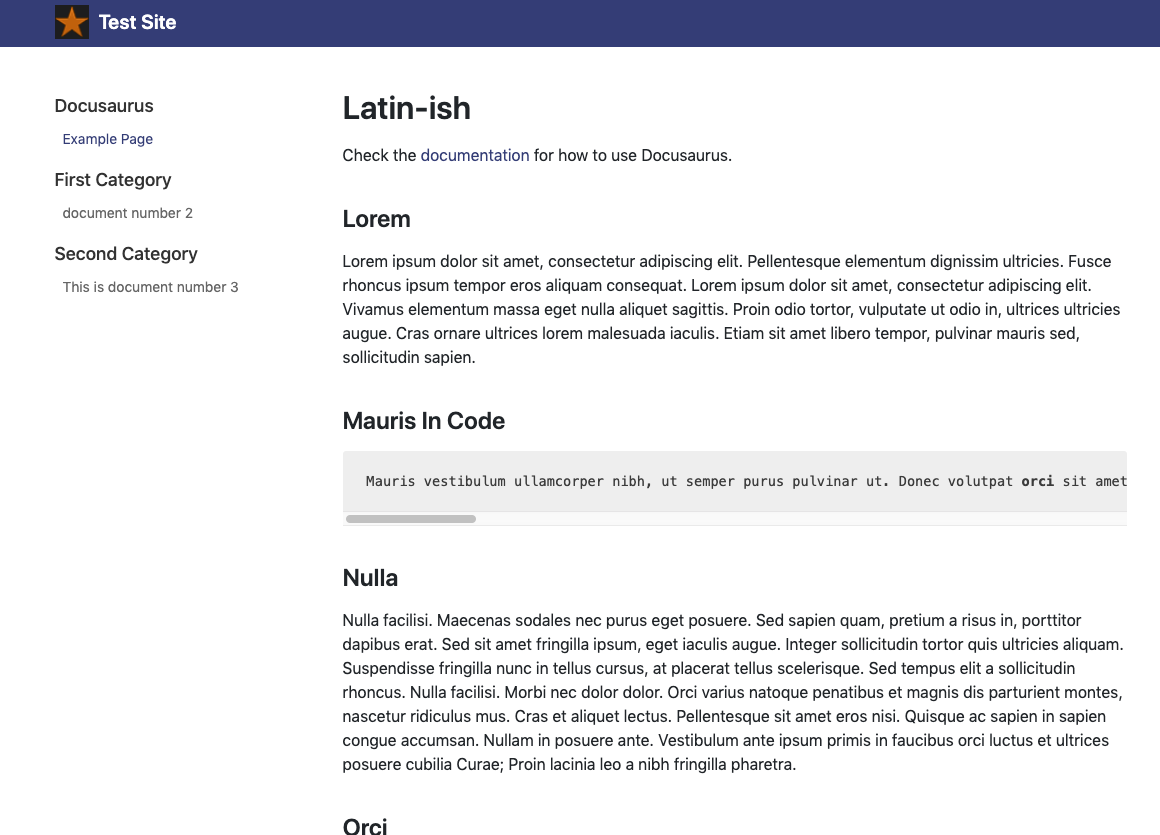
documentation 화면을 살짝 발췌했습니다. 사이드화면내에 카테고리들을 분류하는 내용이 궁금하던 참에, 관련된 내용을 설정하는 부분만 간단하게 설명하고자 합니다.
화면내의 사이드바를 설정하는 부분은 website > sidebars.json에 카테고리 분류가 설정되어 있습니다. sidebars.json을 살펴보시면,
{
"docs": {
"Docusaurus": ["doc1"],
"First Category": ["doc2"],
"Second Category": ["doc3"]
},
"docs-other": {
"First Category": ["doc4", "doc5"]
}
}위와 같이 설정되어 있습니다. 보시면, docs 내의 key값은 실제 사이드바 화면에 출력될 카테고리 이름이며, Array 형태로 관리되고 있는 value의 경우 밑에서 살펴볼 documentation markdown의 id값이 됩니다. docs > doc1.md를 살펴보겠습니다.
---
id: doc1
title: Latin-ish
sidebar_label: Example Page
---
Check the [documentation](https://docusaurus.io) for how to use Docusaurus.
중략위를 살펴보시면, --- 경계선 내에 id 라는 값을 보실 수 있습니다. id는 sidebars.json내에 설정된 Array내의 값이 설정되어 있습니다. sidebars.json내에 설정된 id값에 따라서, 정적 사이트 생성시에 documentation을 분류하게 됩니다.
마치며
지금까지 오픈소스 정적 사이트 생성기 docusaurus에 대해서 간략한 프리뷰를 포스팅했습니다. 실제로 규모가 있는 오픈소스를 만들거나, documentation을 만들때 가장 고민되는 부분이 정적 사이트를 만드는 부분입니다. 또는 블로그를 통한 정적사이트 생성시에도 markdown을 활용한 툴들은 복잡한 경우가 많았습니다. docusaurus는 설정이 생각보다 많이 간단했으며, 이를 통해서 docker, github pages에도 적용이 가능한 것으로 documentation에는 설명되어 있습니다.
앞으로 docusaurus를 좀 더 파보면서, 정적사이트를 효율적으로 관리할 수 있는 부분을 찾아봐야 할 것 같습니다. 재미 요소를 하나 찾은것으로 희망을 가지며 포스팅을 마치도록 하겠습니다. :)