시작하며

인증먼저 박고 시작합니다 :)
aws re:invent는 aws(Amazon Web Service)에서 주최한 세계 규모의 클라우드 컨퍼런스로, 매년 마다 라스베가스에서 컨퍼런스를 진행하고 있습니다. 2019년에는 위메프에서 베스핀글로벌의 고객사로 12월2일부터 4일동안 aws re:invent에 참여하였습니다. 세계 규모의 클라우드 컨퍼런스를 참관한 경험 및 느낀점을 공유하고자 합니다. 플랫폼실은 프론트엔드개발팀 유한승 과장과 운영개발팀 김완태 대리가 운좋게(?) 다녀왔습니다. :)
2019년에 가장 인상 깊었던 때를 꼽자면, 아마 aws re:invent에 참관자격을 얻게된것을 꼽을것 같습니다. 평소에 aws 제품군인 EC2 외에 S3를 이용한 웹 서비스에도 관심이 많았고, 최근에는 Serverless Computing 기술인 Lambda 제품군이 Node.js를 기반으로 동작하는 내용을 보고도 관심이 많았던 터라, 이렇게 큰 규모의 클라우드 행사에 참관하는 것만으로도 기대감이 컸습니다.
예약하기
aws re:invent는 클라우드를 주제로 새로운 제품군 및 앞으로 aws가 나아갈 방향성을 제시하는 키노트 및 다양한 세션, 엑스포등의 행사들이 마련되어 있었습니다. 세션은 스케쥴링을 통해서 미리 관심있는 세션을 예약 (Reserve) 해야 하며, 예약이 Full 상태로 모두 찬 경우에는 Working-up을 통해 오프라인에서 줄을 서서 세션을 들어야 합니다.

aws re:invent 포털 화면

aws re:invent 세션을 검색을 통해서 예약할 수 있습니다.

세션이 예약되면, 스케쥴링을 통해 예약한 세션의 스케쥴을 확인할 수 있습니다.
세계적인 규모의 행사답게, 라스베가스의 메인 스트립의 5개의 호텔 (Venetian, Encore, ARIA, MGM, Bellagio)에서 세션이 진행되며, 각 호텔은 셔틀버스를 이용하여 이동할 수 있습니다. 셔틀버스를 타고 이동하는 경우 최소 15분 정도 소요되기 때문에, 각 세션별 호텔 및 이동 경로를 잘 파악하여 시간이 맞지 않는 경우를 대비해야 했습니다.
Registration
라스베가스에 도착하고 12월1일부터 Registration이 시작되었습니다. 미리 예약한 re:invent 행사 계정 등록 및 출입증을 받았습니다.



Registration 후에 기념품으로는 후드티와 물통을 받았습니다.
세션 참가하기
세션이 있는 호텔에는 NPC(?) 같은 복장을 한 aws 자원 봉사자들이 길을 안내해줍니다. 처음에는 가는 길을 몰라서 계속 길을 물어야 했지만, 세션이 진행되는 곳까지 NPC(?) 분들이 계셔서, 따라만 가도 세션장에 도착할 수 있게 됩니다. :)

NPC(?) 들이 상세하고 친절하게 안내해줍니다 :)

세션장내 키오스크
세션장의 풍경입니다. 각 세션장 입구에는 해당 장소에서 열리는 세션의 스케쥴을 알려주는 키오스크가 배치되며, 세션장 메인 입구에도 해당 호텔에서 열리는 세션에 대한 스케쥴을 표시해놓고 있습니다.

전체 Agenda를 확인할 수 있는 세션장 메인 구역
세션장 입구에는 미리 예약을 완료한 사람들이 입장할 수 있는 Reserved 구역과 Reserved된 인원이 다 찬 이후에 선착순으로 입장할 수 있는 Walk-up 구역으로 나뉘어져 있습니다. 만약, 세션을 예약 완료한 상태라면 Reserved 구역에서 출입증을 안내원에게 스캔하여 입장 가능합니다.

Reserved, Walk-up 구역
각 호텔의 이동은 aws에서 제공된 셔틀 버스를 타고 이동합니다. 이동 경로는 각 호텔로 갈 수 있는 안내판이 마련되어 있으며, 제가 이동했던 최장 거리는 Venetian 호텔에서 MGM 호텔로, 약 30분정도가 소요되었습니다. 따라서 이동거리에 따라 소요되는 시간을 계산하여, 참가할 수 있는 세션을 조절하여 예약해야 합니다.

Venetian 메인은 세션장 앞에 버스가 대기하고 있습니다.

누구신진 모르지만 죄송합니다..
Keynote
AWS 경영진이 매일마다 AWS의 세 제품 홍보 및 새로운 아젠다, 목표등을 설명하는 키노트 세션이 준비되어 있었습니다. 실제로 키노트세션의 경우 통역 앱 KUDO를 통해서 한국어로도 세션을 청강할 수 있었습니다.

참고로 키노트도 예약해야합니다..

일찍 가면 사람이 앞쪽에 많습니다.. :)



세션 훑어보기
제가 관심있게 보았던 세션은 평소에 자주 사용하는 오픈소스 저장소인 github 세션 및 프론트엔드개발 및 Node.js 서버와 연관있는 graphQL 세션을 훑어보고자 합니다. :)
[Session1] Share Serverless Apps with AWS Serverless Application Repository
첫날에 참관한 세션으로써, AWS Lambda를 이용한 Serverless Computing 및 Lambda에 사용되는 Utility들을 오픈소스로 배포하는 내용들을 소개하는 세션입니다. 해당 세션은 Chalk Talk 세션으로, Chalk Talk 세션의 경우 소수의 인원들만 세션을 간략히 듣고, 문의 및 답변하는 시간을 가지는 세션입니다.
세션의 내용은 각 기능들을 구현하는 코드를 오픈소스 형태로 Publishing 하며, Publishing된 코드들은 AWS내의 Marketplace에서 오픈소스 형태로 적용을 할 수 있으며, 적용간에는 커스터마이징을 통해 각 개발자들이 자신들의 Application의 성향에 맞게 개발하여 배포할 수 있는 전반적인 내용을 다뤘습니다.

이를 통해, 개발자는 Lambda에 사용되는 코드를 AWS CodeCommit을 통해 오픈소스로 배포할 수 있고, 자신에게 맞는 코드를 커스터마이징해서 사용하므로 코드에 대한 재생산성 및 버저닝을 관리할 수 있습니다. 이러한 코드들은 Public, Private 형태로 관리할 수 있습니다. 각 코드 퍼블리싱은 aws에서 사용하는 IAM 엑세스를 통해 배포가 가능합니다.
/assets/img/AWS%20re%20invent/SODA_1575312762.mp4
Lambda에 올리는 설정은 yaml로 구성되어 있으며, 관련 설정에서 Node.js용 설정 파일을 연결하여 올릴 수 있었습니다. AWS Opensource repository 내에서는 Semantic Versioning (x.x.x 버전) 으로 관리가 가능합니다. 각 오픈소스들은 수정 후 버전을 업데이트하여 소스코드를 업로드 할 수 있으며, 업로드된 template을 확인할 수 있습니다. 추가적으로, 설정된 파일의 경우 JSON 형태의 포맷으로 변환되기 때문에, JSON 형태로도 사용이 가능하다고 설명하고 있습니다.
실제로 해당 코드들의 경우 Github에서 CodeCommit을 통해 AWS Repository내에서 Lambda를 이용한 배포를 시연하였습니다. 실제 Marketplace에서 사용할 수 있는 코드들을 오픈소스로 관리할 수 있다는 점이 인상깊었고, 충분히 사내에서 또는 개인적으로도 개발 및 테스트해 볼 수 있는 가치가 있다고 생각합니다.
[Session2] Building Modern APIs With GraphQL
참관한 세션 중, 가장 인상깊었던 세션중 하나였습니다. 발표자도 발표의 내용을 잘 정리해서 이해하기 쉽게 설명하였고, 실제 GraphQL 메인테이너 및 AWS, Microsoft 오픈소스에서 활동하고 있는 개발자여서, 더 유심히 세션을 지켜봤던 것 같습니다.
두번째 공유드릴 세션은 GraphQL을 이용한 데이터를 클라이언트 사이드에서 출력하는 내용 및 기존 RESTful 서비스와의 차이점을 명확하게 설명해주어, 이해하기 쉬웠습니다. 개인적으로는 발표자분이 하는 다른 세션으로 React, GraphQL을 실습하는 Builder session에 참가하고 싶었으나, 이 세션은 reserved외에는 walk-up도 따로 받고있지 않아 너무 아쉬웠습니다.

세션 준비중인 모습

REST API와 GraphQL을 동시에 시연하며 차이점을 설명하고 있습니다.
실제로, Starwars에 대한 같은 데이터를 REST API / GraphQL 두개의 형태로 보여줌으로써, GraphQL의 장점 및 특징을 설명하는 것이 인상깊었습니다. 하나의 캐릭터가 출연한 영화 및 필모그래피 데이터 리스트의 상세 내용에 대한 데이터를 호출하기 위해서는 각 리스트의 id 등의 값들을 순차적으로 루프 (Loop)를 돌며 API를 호출해야 했고, 이를 통한 네트워크 트랜잭션이 리스트 아이템별로 호출되는 것을 보여주었습니다. 이러한 단점을 GraphQL을 이용하여 하나의 트랜잭션으로 처리하는 내용을 시연하여, 특징을 명확하게 보여줄 수 있었습니다.

Chrome devtool을 이용하여 네트워크상의 REST API와의 차이점을 설명하고 있습니다.

GraphQL Playground를 통해 data type 및 출력되는 결과를 시연하고 있습니다.

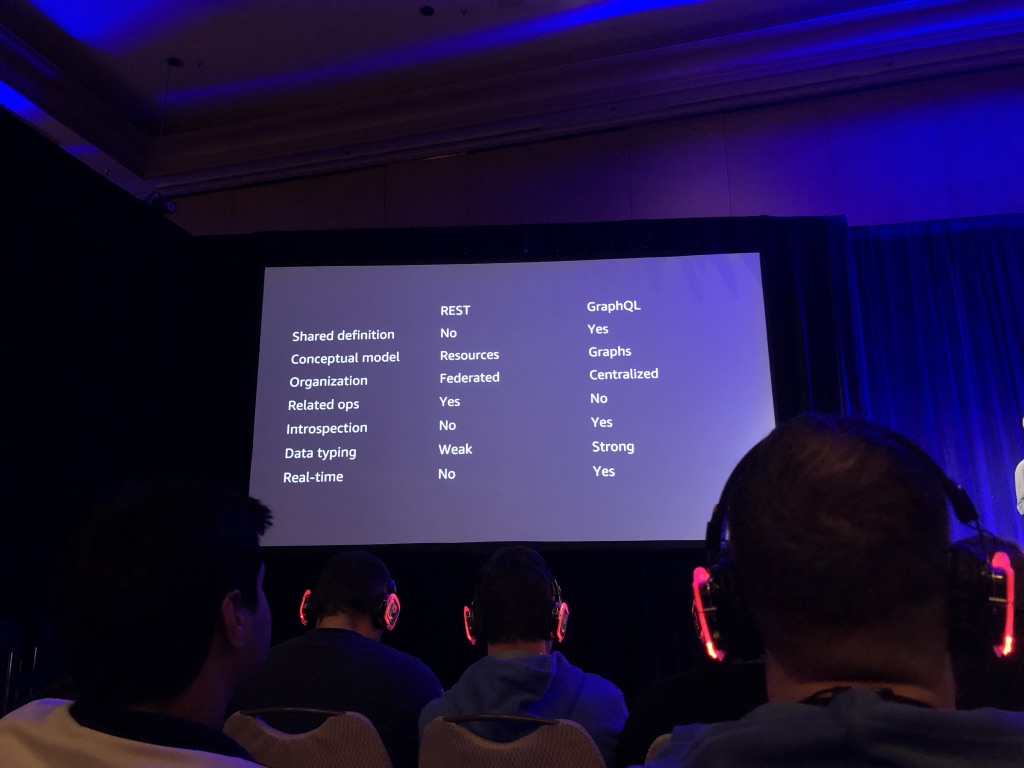
REST API vs GraphQL에 대한 차이점을 요약한 표 한장입니다 :)

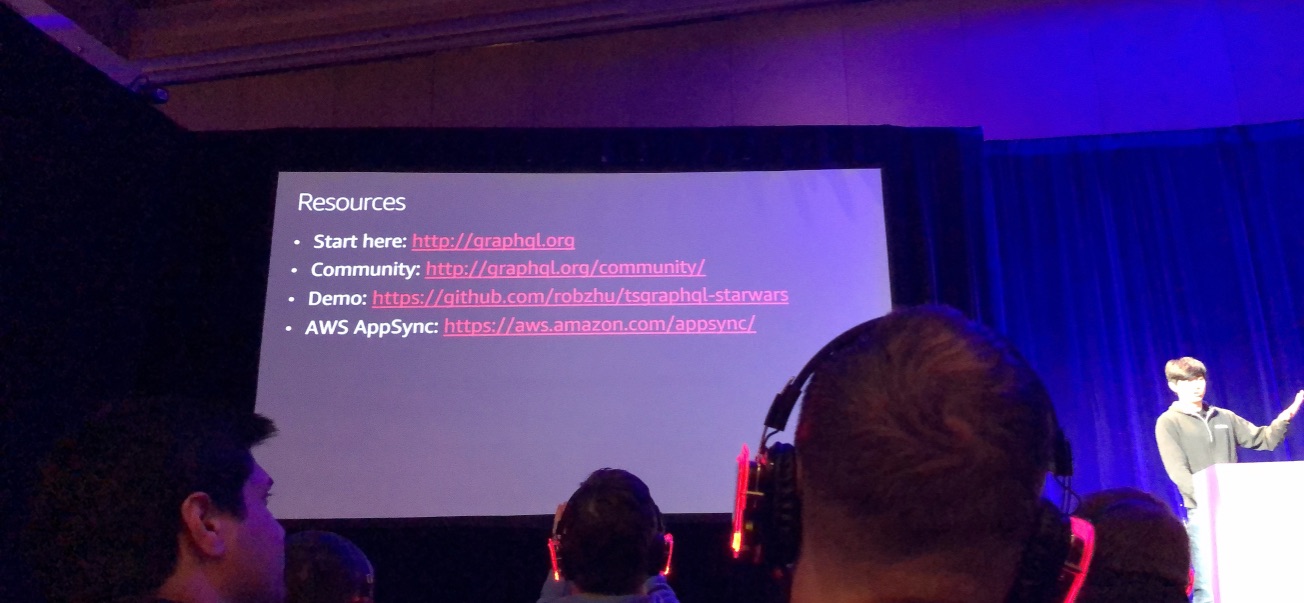
GraphQL에 대한 내용의 URL을 공유했습니다. :)
[Session3] Continuous Delivery To AWS With Github Actions
이 세션의 경우, 원래는 스케쥴에 포함되어 있지 않는 세션이었으나, 라스베가스로 출발하기 몇일 전, Github에서 aws re:invent에 대한 세션 안내 메일이 와서 바로 Reserved 했던 내용입니다. 9월에 Gtihub에서 CI/CD 환경을 위한 Actions 플랫폼을 새로 출시 했었을때도 이미 Travis CI를 이용한 CI 툴을 자동화 하여 사용하고는 있었지만, AWS와 연계하여 사용하는 방법들에 대한 데모 시연을 한다는 이야기에 바로 예약을 했던것 같습니다.
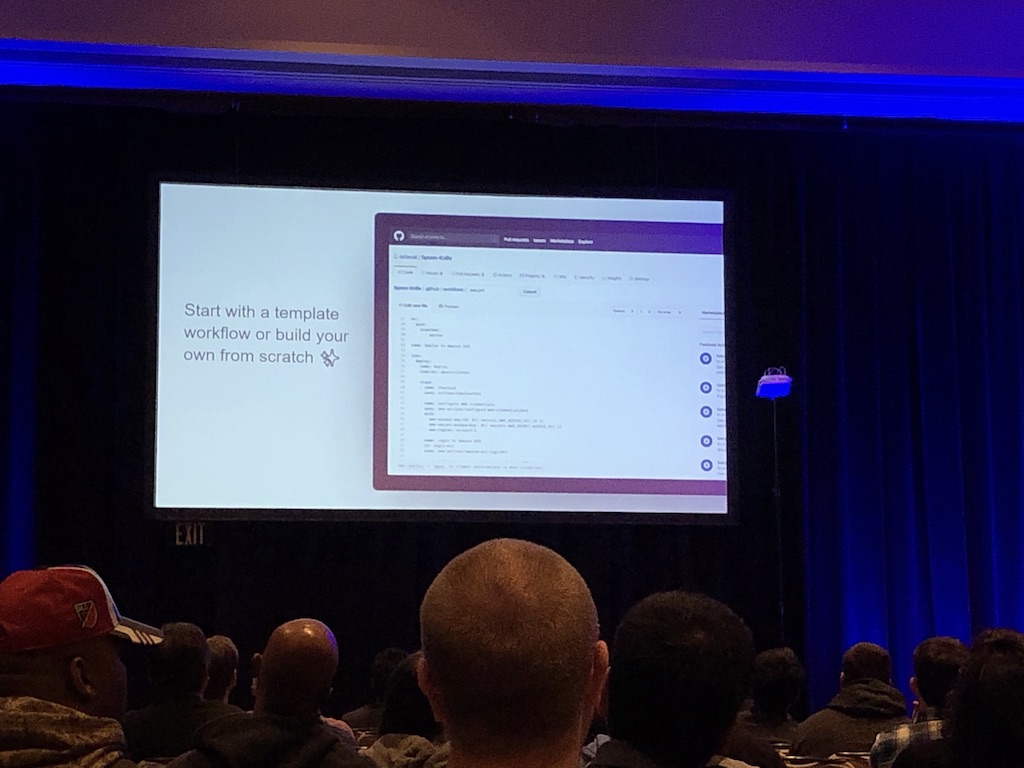
github action은 소프트웨어 자동화 플랫폼으로써, workflow라는 개념을 이용하여 자동화를 셋업합니다. 각 액션은 event에 따라 trigger를 할 수 있으며, Pull Request, Push 등에 대한 이벤트 및 스케쥴링을 통한 이벤트를 걸 수 있습니다. 각 액션에 대한 workflow는 yaml을 이용하여 세팅을 작성할 수 있습니다.
action에 대한 내용은 github 내의 Marketplace에서 설정 파일을 복사하여 사용할 수 있으며, 커스터마이징하게 구현이 가능합니다. 이는 앞선에 세션에서 봤던 AWS Serverless Computing 세션과 설정에 있어서 비슷한 느낌을 받을 수 있었습니다.
세션에서는 두가지 데모를 시연했는데, 하나는 action을 이용한 챗봇시스템에 대한 배포 자동화 및 code내 comment를 AWS를 이용한 poll template 구현을 시연하였습니다.

github action및 workflow에 대해 설명하고 있습니다.

Github repository에 Commit 및 Push를 진행후

Pull Request를 진행하면, Github Action에 설정된 이벤트를 트리거링하여

Actions 탭에서 해당 내용을 확인할 수 있습니다. 이 내용은 Push한 코드에 대한 Linting Error를 검출하고 있습니다. :)
AWS 연동은 Github Setting내 Secrets 메뉴에서 AWS Token을 설정하고, 이를 workflow내의 설정파일인 yaml내에서 parameter로 사용할 수 있게 됩니다. 첫번째 데모는 PR에 대한 코드를 테스트하고, 테스트 완료시에 Github 뱃지 이미지를 생성하여 PR 템플릿 내에 추가하는 시연과 AWS EC2에 배포된 웹사이트에 Docker 이미지를 생성하여 AWS에 바로 배포할 수 있도록 설정하는 내용을 시연하였습니다.

PR내 코멘트에 /poll 이라는 내용으로 입력시에, 이를 action에서 캐치하여

이미지처럼 poll 템플릿을 생성하는 기능입니다 :)
poll에 대한 action 설정 내용은 팀 내 코드 컨벤션 토의에 있어서도 효율적인 역할을 할 수 있을것 같았습니다. :) 실제로 저희 팀내에서도 계속해서 네이밍등의 컨벤션을 팀 안에서 협의중에 있으며, 이러한 기능들을 팀 내에서 커스터마이징해서 사용하면 좋을것 같습니다. (물론 Atlassian 제품군을 사용하고 있기 때문에, 이러한 기능들은 bitbucket hook server를 이용하여 적용할 수 있는 부분을 모색해 봐야 할 것 같습니다.)


이외에도 MongoDB 세션, Reader 세션까지 다양했습니다 :)
Expo 탐방
aws Venitian 메인 부스에 위치한 Expo에도 다녀왔습니다. Expo 내에는 AWS 제품군을 지원하는 다양한 회사들이 부스를 설치하고, 각 회사들의 제품들을 시연하고, 고객들에게 설명하고 있었습니다. 실제로 자기 회사의 굿즈를 나눠주기도 했고, 닌텐도 스위치나 레고 스타워즈등 큰 경품을 거는 회사도 있었습니다. 대체적으로 AWS 클라우드를 이용한 모니터링 시스템 등을 선보이는 회사들이 많았습니다.

Expo의 규모도 상당했습니다.
사진 오른쪽에서 보는 것처럼, Startup을 위한 지원 센터도 마련되어 있습니다. 실제로 Startup을 운영하는 분들 중에서 상담을 받고자 AWS를 방문하는 고객들도 많은것 같았습니다.

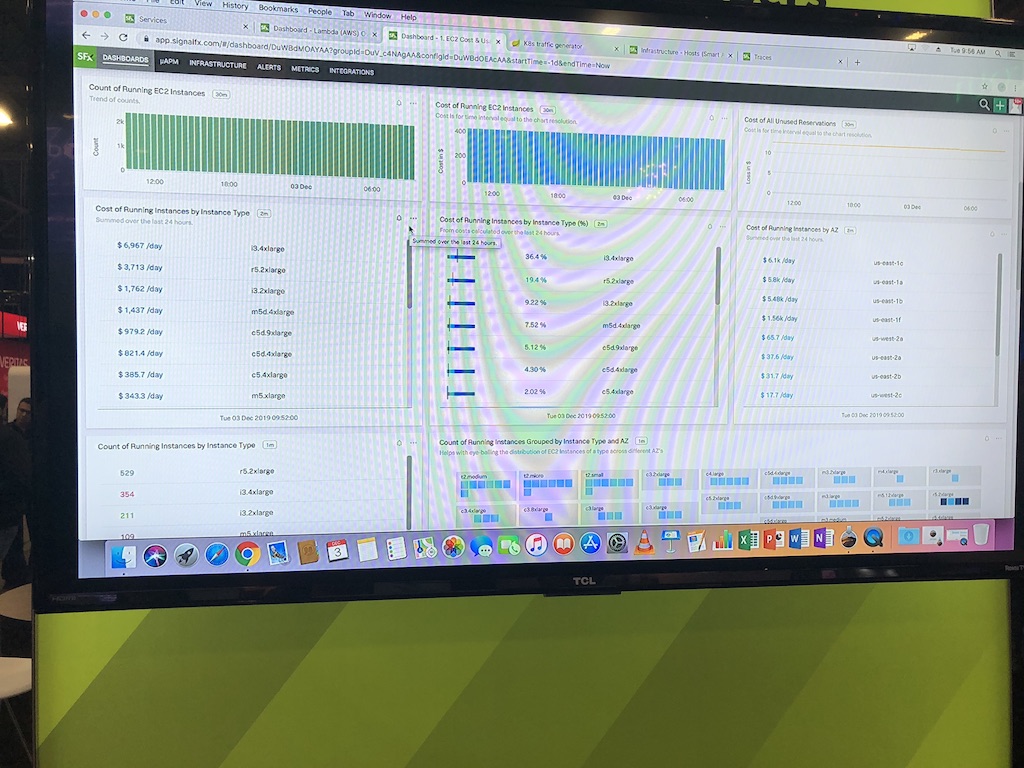
주로 AWS 클라우드 모니터링 솔루션이 많았습니다.

Github도 본인들의 부스를 가지고 있습니다.
관심사중 하나인 Github 부스의 경우, 최근에 발표한 Actions 플랫폼이 AWS와의 연동성이 좋고, 이를 통해서 CI/CD 자동화 환경을 구축할 수 있는 내용으로 주로 설명했습니다. 우선적인 목표는 Github Actions에 대한 구체적인 소개가 목표인 것으로 보였습니다.

Github 마스코드인 Octocat을 커스터마이징하고, 커스터마이징한 스티커를 우편으로 배달해주는 행사 였습니다.

저도 하나 만들었습니다! 시간이 없어서 마구잡이로...

개발시에 API 테스트에 자주 쓰던 POSTMAN도 보입니다. :)

유일한 Front-end 모니터링 시스템이었던 LogRocket
위의 사진에서, LogRocket은 유일한 Front-end 모니터링 시스템이었습니다. 관심있어서 실제 상담도 받았었는데, On-premise 혹은 Cloud로 동작하며, 접속한 세션별로 클라이언트의 퍼포먼스 체킹부터 네트워크 체크 및 에러 검출도 모니터링이 가능했습니다. 모니터링 인스톨은 제공된 SDK를 이용해 import만 하면 된다고 설명해 주었습니다. Beta 시연을 보여주긴 했으나, 실제로 궁금한 점이 많아 LogRocket에는 메일링 및 Skype 미팅 일정을 잡아버렸습니다. :)
 Expo에서 받아온 기념품의 일부들.. Atlassian은 기대했으나 양말 한쪼가리 주었습니다 ㅠㅠ
Expo에서 받아온 기념품의 일부들.. Atlassian은 기대했으나 양말 한쪼가리 주었습니다 ㅠㅠ
마치며

늘 세션장에는 자유롭게 앉아서 노트북을 하고 있는 사람들이 많습니다 :)
 저도 Github 세션 듣는 기념삼아..
저도 Github 세션 듣는 기념삼아..
 마지막 가는길이 아쉬워서 야경이나마..
마지막 가는길이 아쉬워서 야경이나마..
AWS에서 준비한 모든 행사가 제가 지금까지 경험해보지 못한 수준의 최대 규모였습니다. 각자 떨어져있는 호텔의 세션을 들을 수 있도록 셔틀버스등의 인프라를 제공하는 것과 식사 제공, 안내 인력 제공 등 정말 오랜기간 준비했다는 것을 알 수 있었습니다. 세가지 느낀점을 토대로 전체 후기를 마무리하고자 합니다.
[1] 클라우드에 대한 가능성
실제로, 세션에서는 정말 많은 생각을 들게 하는 것 같습니다. 회사에서는 아직 클라우드를 다방면에 적용하고 있지 않기 때문에, 실제 업무에 적용하는데에는 시간이 소요되고 많은 검토가 필요하겠지만, Back-end, Front-end 뿐만 아니라 DevOps까지 다방면에서 클라우드를 이용한 개발이 진행중이고, 앞으로도 발전 가능성 및 확장성은 무한하다고 생각합니다. 키노트 세션에서, 아직 클라우드를 이용하여 개발이 진행되고 있는 서비스는 전체에서 10프로도 안된다고 합니다. 그만큼 아직까지는 클라우드로의 전환이 여러가지 일정 및 검토에 의해 실행되고 있지 않으나, 앞으로 점점 개선될 여지들이 많이 있다고 생각합니다.
공유한 세션 외에도 다른 세션에서도, AWS 자체에서 진행되고 있는 오픈소스 프로젝트가 많으며, 오픈소스 시장을 소비자가 곧 공급자가 될 수 있는 무한한 시장이라고 이야기 하는 내용도 인상적이었습니다. 실제로 적용되는 내용들은 팀내에서 개발 생산성에 있어서 효율적으로 진행할 수 있는 부분도 다수 있었기 때문에, AWS 적용이 아니더라도 유사한 내용을 개발적으로 풀 수 있는 방안도 고민해 봐야 할 것 같습니다.
[2] 자유로운 토론문화, 개발문화
실제 세션에 참여하는 개발자들의 모습들도 상당히 자유로운 모습속에서 토론하는 문화를 지켜볼 수 있었습니다. Chalk Talk 세션의 경우 소수의 인원들이 모여 있었기 때문에, 발표자에게 질문을 하다가도, 자신이 아는 내용이 있으면 그 내용을 같이 공유하며 자연스럽게 주어진 시간동안 토론하는 문화가 만들어지는 점이 신기했습니다. 저도 시간이 되면 자주 프론트엔드 관련 컨퍼런스에 참석하려고 하는데, 세션이 끝난 이후 Q&A 시간에 질문이 소수인 경우도 있고, 질문이 적어 분위기가 어색해 지는 경우가 더러 있었습니다.
세션이 끝난 이후에도 개발자들끼리 자유롭게 토론하는 모습, 질문자도 그 내용을 경청하기도 하고 실제 토론에 참여하기도 하는 모습은 여러가지로 자극이 된 것 같습니다. 이러한 자유로운 토론 및 개발 문화의 경우 저도 개선하기 위해 노력해야 하는 부분이라는 생각이 들었습니다.
[3] 다른분들에게도 추천하고 싶은 컨퍼런스
아마 제가 아닌 다른 분들이 가셨으면 더 많은 아이디어를 얻으실 수 있지 않을까 생각합니다. 영상으로 보는 것보다 실제로 참여해서 느끼는 것들이 더 많다고 생각 됩니다. 기회가 된다면 다시한번 참석해서, 더 많은 세션들을 스케쥴링 하고 이외에도 DeepRacer 등 다른 이벤트들도 경험해 볼 수 있었으면 좋을것 같습니다.
실제로 영어에 대한 부담감이 있었는데, 생각보다는 영어로 설명하는 내용이 못알아듣는 수준은 아닙니다. 영상에서는 어떨지 모르나, 실제 발언하는 쪽에서는 다양한 나라에서 온 사람들 때문인지 몰라도 영어 설명 자체를 알아듣기 쉽게 말하거나, 천천히 명확하게 말하는게 느껴졌습니다.
세션에서 보고, 듣고 느낀점을 바탕으로 저는 오픈소스 publishing을 통한 AWS Marketplace 등록 및 Github Action과 AWS 연동을 통한 CI/CD 자동화 내용을 공부하고, 팀내에서는 GraphQL 및 Typescript를 이용한 팀내 자체 프로젝트를 기획할 예정입니다. 다음에 또 기회가 생긴다면, 다른분들도 가보시고 많은 경험 하셨으면 좋겠다는 회사에 바램을 가지고, 글을 마치겠습니다. 감사합니다. :)