관련 코드는 여기 에서 확인 가능합니다 :)
첫째날
50일 프로젝트로 react-native와 typescript, redux등을 활용해서 그동안 공부해왔던 내용들을 이용해 앱을 개발하는 것이 어떨까 생각했습니다. :)
평소에 따릉이를 이용해 자전거를 타고 여러군데를 다녔지만, 따릉이앱의 정류소(?)가.. 영 부실한 탓에 react-native를 이용해서, 50일동안 따릉이 앱을 만들어볼까 합니다.
앱 이름은 BIC로 정했구요.. (이름은 그냥 Bycicle 약자로;;)
사용하고자 하는 기술은 react-native를 기반으로, 다음과 같은 내용들을 사용해보고자 합니다. :)
- react-native
- react
- typescript
- react-router-dom (native)
- styled-components
- rebass (미정?)
- redux
- expo (react-native 기반의 plugin)
Day1 - 설정하기
create-react-native-app 설치
우선, react-native를 이용하고자 create-react-native-app을 이용하기로 합니다. create-react-native-app은 react-native에서
공식 지원하는 boilerplate 플러그인이자, expo가 내장되어 있는 플러그인입니다.
npm i -g create-react-native-app1. typescript 환경으로 프로젝트 만들기
typescript 환경으로 개발하기 위해서, 이전에는 제가 인지하지 못하고 있었는데 create-react-native-app내 option에 --compile 이라는 옵션이
존재하더군요.. --compile=typesript로 프로젝트를 만들면, typescript가 내장된 프로젝트로 생성해줍니다.
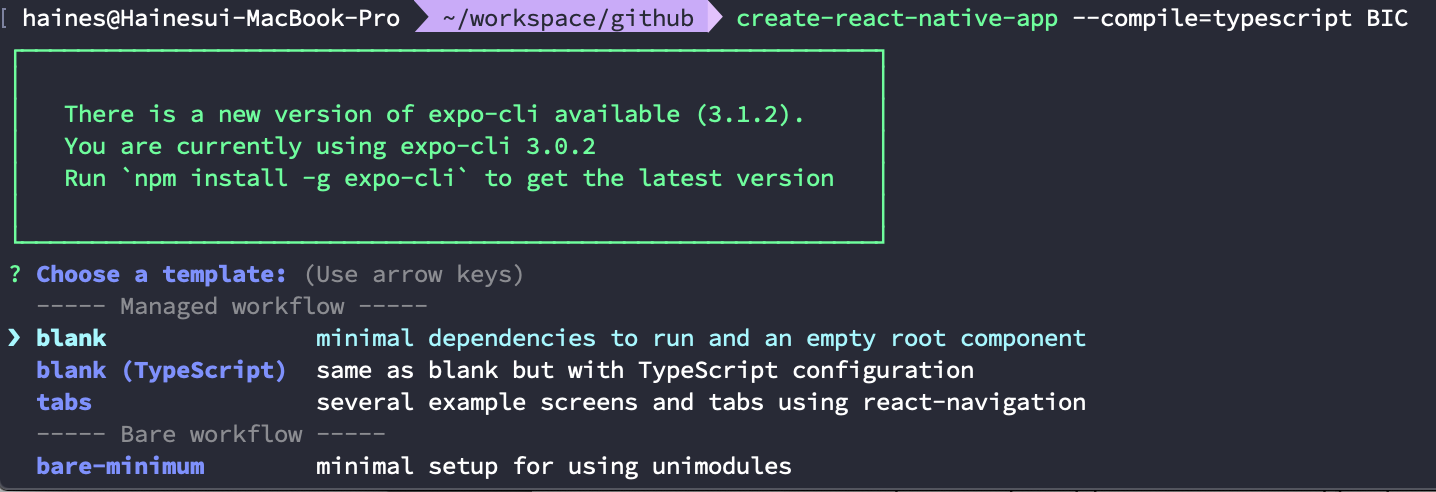
create-react-native-app --compile=typesript BIC이렇게 option을 주면, 터미널에 선택하는 대화창이 출력됩니다.

- blank (아무런 내용 없는) 빈 페이지
- tsconfig.json이 같이 포함된 빈페이지
- tab이 같이 추가되어 있는 페이지
세가지중에 고르시면 됩니다 :) 저는 2번, tsconfig.json을 같이 추가하겠습니다.

2. react-native를 띄울 페이지 이름 정하기
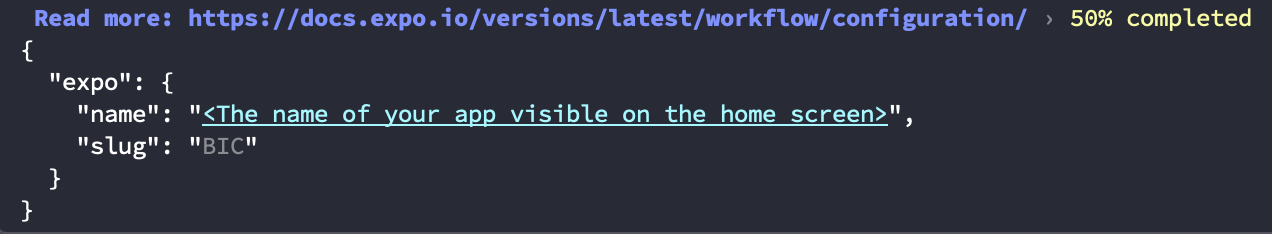
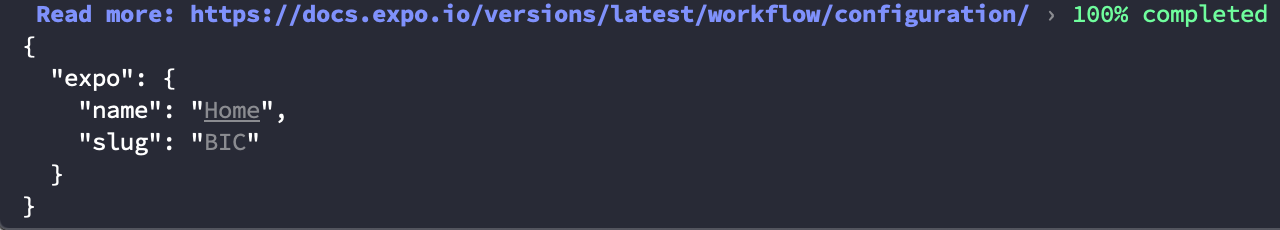
blank옵션을 정했으니, 처음에 react-native로 페이지를 띄우기 위한 이름을 설정해 줍니다. 이는 expo를 이용하니, expo configuration에서 설정할 수 있도록 대화창에 name을 입력하라고 나옵니다.

Home을 입력하면, 터미널에 "name" 의 value값이 Home이 설정됩니다.
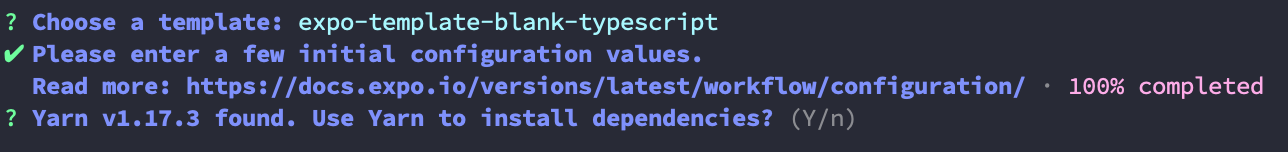
3. package manager 설정하기
이부분은 expo 오류인지, 제가 설정한 pc의 오류인지는 모르겠으나... package manager로 yarn을 쓸지, npm을 쓸지 결정하게 됩니다. npm으로 설정하면 오류가 발생해서.. 저는 yarn으로 설정합니다.

4. 만들어진 폴더 확인하기
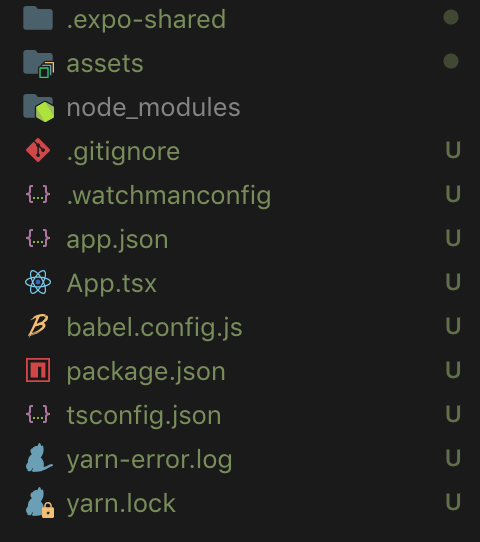
cd ./BIC이제 설정이 끝나고, 프로젝트가 생성되어 있습니다. 생성된 프로젝트를 vscode로 열면, 스캐폴딩이 다음과 같이 설정되어 있습니다.

5. 실행하기
package.json 에 script가 포함되어 있습니다.
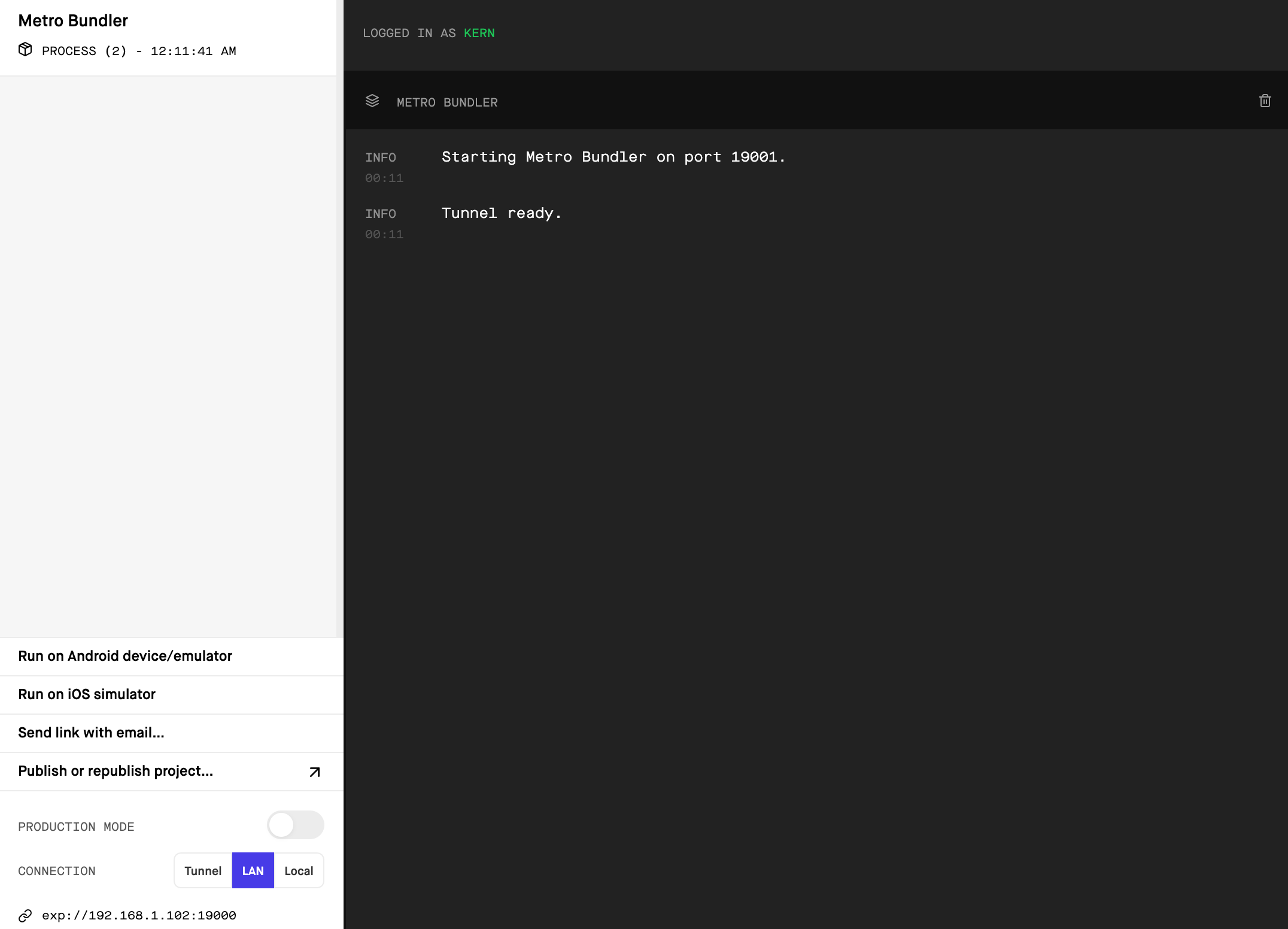
저는 yarn start를 이용해서, 프로젝트를 띄우고자 합니다. start script의 경우 웹 화면에 react-native를 이용한 android, iOS 빌드가
가능한 화면과 로그를 볼 수 있는 화면이 출력됩니다.

여기에서 mac os이시면 Run on iOS Simulator를 선택하시면, react-native와 expo를 이용한 앱이 띄워집니다. :)